Summary
Capensis is a combined scheduler and time-tracking application designed for personal accountability and time management. Capensis users can schedule projects they’d like to keep track of, track time on each project, and then view reports to see how much time they’ve tracked versus how much time they scheduled!
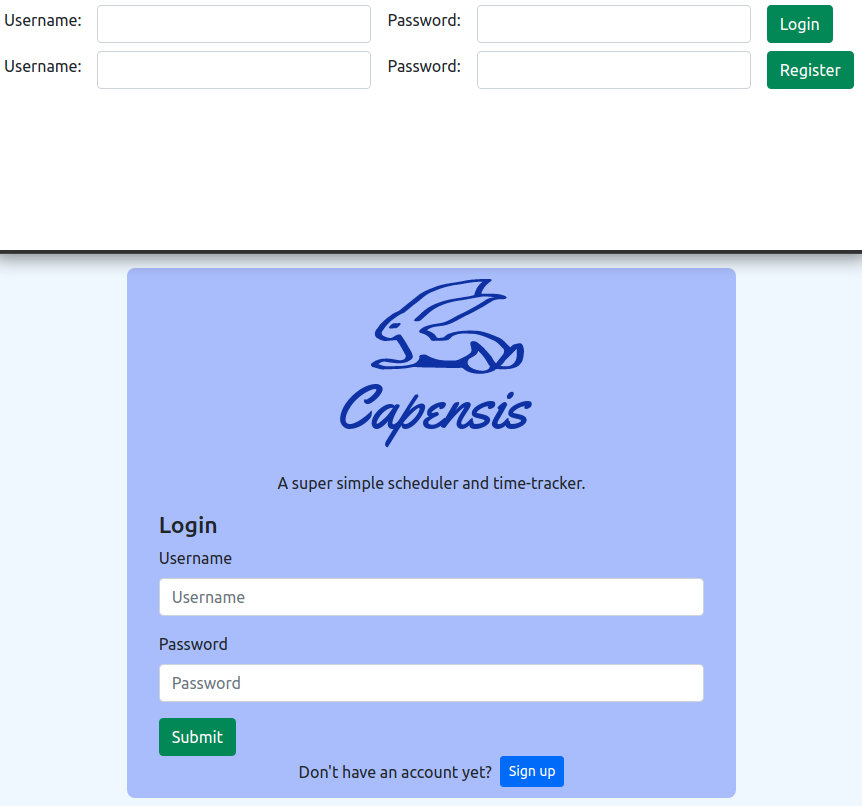
I chose the name “Capensis” because this app was requested by my spouse, who is an Egyptologist. The hieroglyph of a desert hare (Lepus capensis) is a component of the ancient Egyptian word for “moment” or “time,” so it seemed appropriate. I even traced the hieroglyph to create the logo for the app!
Key Features
Capensis is a single-page app built with React on the frontend, and a PSQL database with a Node.js Express API on the backend. The backend server is deployed on Heroku, while the client is deployed on GitHub Pages.
Capensis’s most important feature is the ability to reliably keep track of time on a per-project basis for each user. My implementation is pretty simple: just keep track of each “session” in the database with the user’s ID, the project’s ID, and the start and end times of the session. Clicking a project block either creates a new session or logs the end time for the current session.
The reporting feature is equally important; it’s borderline useless for a user to be able to track time through the app if they can’t see the results of that tracking! I was worried that this would be a tedious task: get a user’s weekly session data from the database, organize all the sessions by project, iteratively calculate all the times. Loops within loops within loops. Bleh!
Then I remembered my training and wrote a single SQL query that does all of that instead. Good Paul.
Timeline
The MVP version of Capensis was slapped together in about 4 days, and it contained the core requirements: user registration and login, creating blocks of scheduled time for projects, tracking those times, and generating reports. It wasn’t pretty and was missing some nice-to-haves, but a user could navigate day to day, see all of the blocks they had scheduled, schedule new blocks (with some basic validation to make sure they didn’t overlap existing blocks), track time, and view reports.
As of this writing, I spent approximately another 8 days of work on Capensis:
- 2 days on developing a simple database migration system to make incremental changes to the live database (my spouse was already using the app, and I didn’t want to nuke her data!)
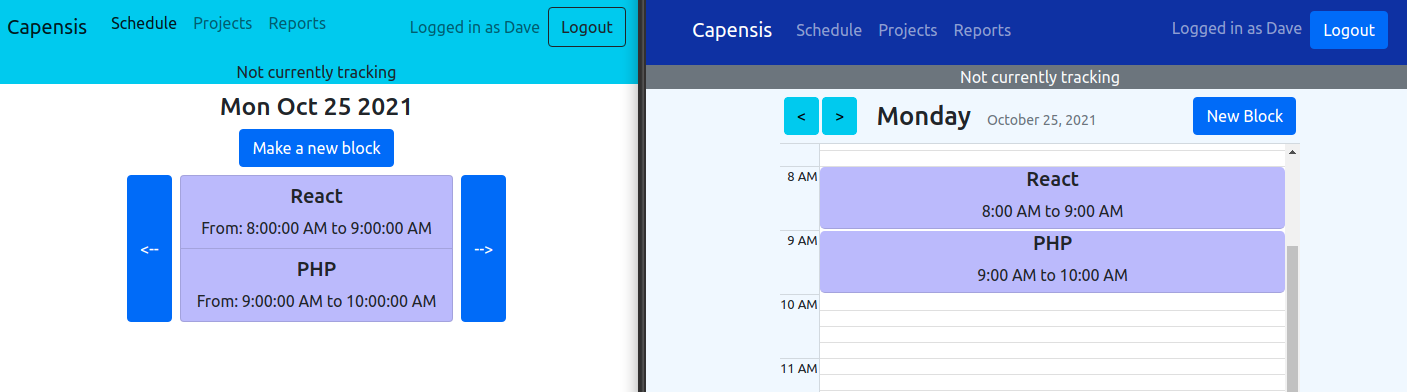
- 2 days on the daily schedule page to make it look and behave more like a schedule, rather than just a set of blocks for each scheduled project
- 1.5 days on showstopper bugs
- 1.5 days on making the landing page presentable and welcoming for new users
- 1 day on code cleanup and basic automated testing
Lessons Learned
This was a great project for me to flex my skills as a full-stack developer using tools I was familiar with. I wanted to see what I could achieve in a very short timeframe, and I’m really pleased with the results! However, as with any project, there were challenges.
The first challenge was an environment issue. I had set up Postgres (PSQL) on my development PC a few months ago, and I couldn’t remember how to access it properly through the command line! Most of my previous interaction with PSQL had either been programmatic or in a preconfigured development environment, so I was in unfamiliar territory. It took half a day to find the proper commands and figure out why they weren’t working in my specific environment. (I had a non-default port, and no database provisioned to my main username.) I just needed to remember two commands, one to log in to the ‘postgres’ user and another to run PSQL at a specific port that I’d need to remember…
Or I could update my environment variables and PSQL permissions so I can just type “psql” every time. That sounds easier. I did that.
The second big challenge was simply the time crunch I imposed on myself for the initial version of the app. With only four days (three and a half after the PSQL debacle) to design and develop the minimum viable product, I had to aggressively chuck features and bugs into GitHub issues and deal with them later. It also means that I didn’t implement automated testing from the beginning: no test-driven development.
And since I wasn’t using test-driven development, the application is hardly tested at all. Not good! I added some bare-bones “do my components fail to render?” tests, but that’s it. The Increase testing coverage issue is still there, waiting, staring at me, daring me to keep ignoring it. Judging me.
Finally: timezones! I originally implemented all times in the database without time zones, naively assuming that it would be better if all times were just in UTC+0 format. It caused some friction between my development PC and the Heroku server hosting the API, since they used different native timezones. I had to spend a non-trivial amount of time figuring out that timezones were even the source of the bug I was seeing!
I ended up changing the database structure to use timestamps with a timzone for all of its time values, but that took extra work as well. I could have saved myself some grief by using timezoned timestamps to begin with!
What I’m Proud Of
First of all, I’m really happy with the fact that I designed, developed, and deployed the first version of Capensis in just four days. In those four days, I wrote planning documentation (ERD, wireframe, user stories), created a database, set up a server, created the client, wrote an API to handle user registration and authentication, and implemented project creation, block scheduling, time tracking, and reporting. It was messy-looking and had sneaky bugs, but it worked.
I’m also very happy with how far Capensis has come since the MVP. It’s starting to look like an actual web application now, instead of a slapped-together mess.


Known Issues
As far as main features are concerned, the reporting page still looks unimpressive. Changing the UX from bullet-point numbers to colorful, engaging progress bars would be a big improvement.
Secondly, the app doesn’t work great in mobile browsers. I failed to use mobile-first design, which resulted in some gnarly behavior for small sizes. Adding more breakpoints and responsive classes to the app would be a high priority.
Finally, the user login/registration experience wasn’t great. There was no feedback for invalid logins or already-taken names, plus there was no option to reset passwords via email. If I was continuing the project, I would add unique email requirements to registration, and implement password change requests.
